One change I am usually asked to change, is the logo and title in use for the Clarity screen
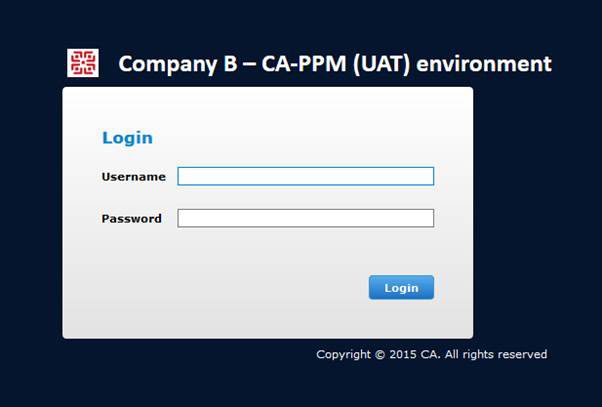
If you are not using Single Sign-On (SSO), you will normally be presented with a login screen as such

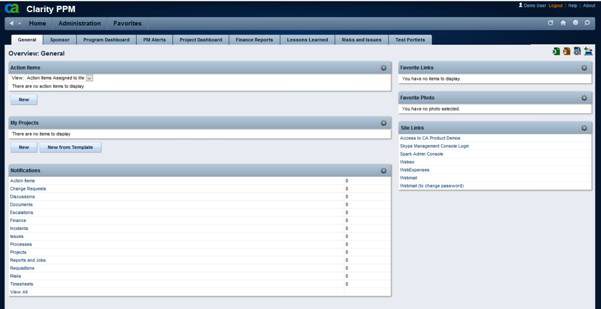
Once logged in you may well have the following or a variation of

But again, you will have a logo and title on the top left
Now we can change these quite easily and replace the logo with one your own company logo or department logo
As an example, we may want to change the title to
“Company B – CA-PPM (UAT) environment”
And have a logo like
To do this, you will have to change the Theme in use, or better still, deploy a copy of the one in use and update where appropriate
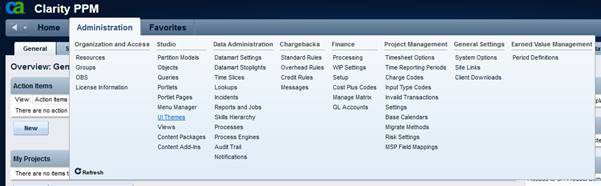
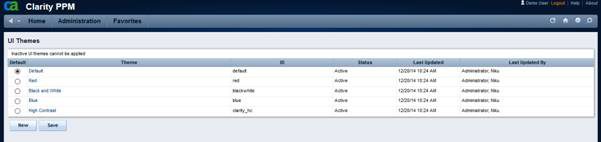
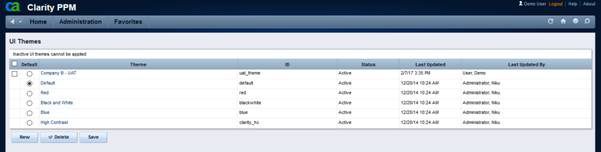
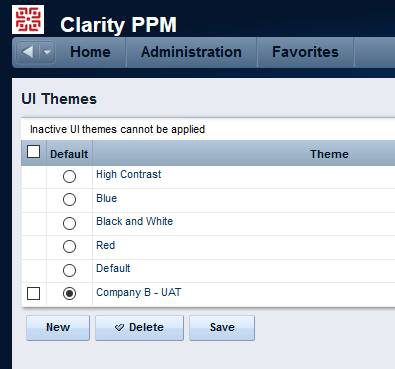
You will need admin access to do this, and you need to access the “UI Themes” page from

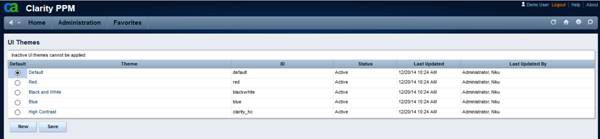
Here you will be present with the default Themes for your version

Select the one in use

And you will see the CSS definition
Copy the entire contents

Then hit return button on the bottom left
As you now have the CSS definition ready to paste, you can save it in a Notepad and/or use it to create a new theme

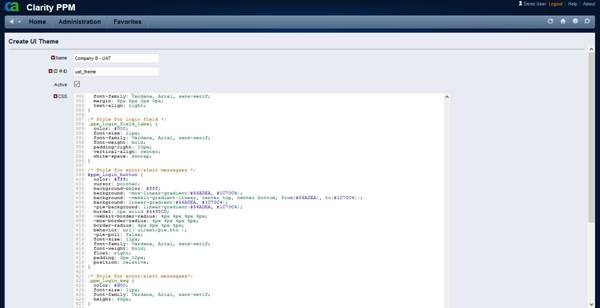
In this example, we have called the Theme “Company B – UAT” with an ID of “uat_theme”

Where you see the CSS page, paste the contents you had copied from the previous theme, then Save and Return
At this stage you now have a new theme to select, but it will be exactly as your previous one and won’t be active at present

To make changes to the theme, again, open up the new theme and copy the CSS contents, or simple go to the lines we are interested in, i.e.
/* The logo in the upper left hand corner of the page header */#ppm_header_logo { background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACQAAAAWCAYAAACosj4+AAABw0lEQVRIx62Wv0rFMBTGOzkJdnUrF9wuEgRRECHo4ODSwcExs1M2F8Fu4hScBBWLi25WfIFurn2EPkIfIZ7IuVDS/DnpNfDBpcnN+fXkyznNMs/YuP7hIAXqQNpSi3PF+D+Hb4sSpEAtSFsa8LkE5Rl1QBCGATVRNXs6FhCkd0D4ZOAqCowADQkwf9q6/dD7r0udALSSyiJHpOfKQM0AMipcMDkhM2a+D63ZeRB2sHZWlmCzKhDImJqP1hYeo6+yZPwhLLPLAFDrAgplp/Bk1LnehhlBtSSgiHeagOcU3kZbzANUUYFCx1VlMwYEYViTKlQTKAsToDoAJBMgBAZOvWUToFAR5ASQMrEorgVURmAkIWCPhiYfWTPHQ7ARj0DIcdH7L1OrAJDPL42reaYAlQGg3ge093Lgy07ueQFFBcojLUO4mvDy8dy1eeeByckeIlx9jcfKUeb34AEyYg6gOrV1FKndfaGuQt86Ek1fEhps62sFMgVo8+Zbr1F7osc87k9kqO27+6TAvrnLr7McVIGYC6qMffeMbyF7PuoIMA0a2zl/8XliYDpQHfucbRxwPT4XkT424DNu1aKJTt93GWaI/wJ/NIHZHSMBAgAAAABJRU5ErkJggg==); margin: 6px 0px 0px 15px; width: 36px; height: 22px;} /* The logo in the upper left hand corner of the small page header */#ppm_header_logo_small { background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAUCAYAAADskT9PAAAE40lEQVRIDQXBT49dZR0A4Of3nj/3zp2Zduy0gB0KWDQ1SosuiIFEEklMDOB30IUL134BPoXxG6BxYYwL3aiJSxNjQtAEqRQCSGkLnc5M595zzznvz+eJxeGNBAAAmUwbMW/plkRDHRm3slvS9ESAHFNuEsROgNymHCnLEH0QAABACwAgk2lgsSufumW68nV2LhBBrawfae++xxd3GDa0C/1Ra/GNTvlKo/RBkBPzWTXe2Rpuj3JLLAIAQCwObySAWqmj+txLphdel3uX6RZkIolCEuOae59Y3v29S6/8T3v9grIMmmBOoASoQzV+NDr5w2PbjyfRBQCIxeGNBFmZR/XWj40vvsk8MW/JRFAaciaTKFgqO2uXr71td++/6rggiCbknCQgKHvF9GDyxS+Pjfer0geAAhDToD7/ivHWG4wbpg2ZND1NJ4bHaGh7ciYfqydLD26/aXt+UbMzgfl0piG6IJHUk6p7orV6eUfMCQBaMG/l7iXzt39EJnVG0C6Ue7c1//qTOL3HzkXzzR+bn7rBtKFdq8NTHp/dNP/nz07/Osshlf3iwhu7+uu93CSo29Qftcp+UQeiAVoRTFv12nfVC08yPgZKy+ZM94/fcv827YqHn2qHc/WHv5A7+0wje62zT67Z/G5tPk7aVv1wklM6/PmB0hU5JokuRItNIkCrznRL9cp1olATaBeaT9/l5C6LfaLQXmD9UPe3X7HYpVaZhZNT9Sw0h42ybCiN9kKRW/QASCQA0Kozi5W6c0AdCSSaVqyPGdf0e4AgiQcfyKESLK42Fi/taK9e1BwUzX4jlqGsipxSjgkAAABaOdOtWB1QZwQSyEomAgkg5057pdh/fdfyhaVYEiWoZBBB1mQCAAAAoAWSTAAAAABQt6l7snHppxd1R616VuUGPfVxtf1ga/vBSLD3g11lVeSYAAAAWtEyblifsH+FeQtk0iwoLRJIIqr913Z11zr1eKYhSjj/+9rZX85N96scUnu52P3+Lg1GAAAAilIYzpX1I5qWRGAazIfPsrrIvAU5Vc1B0T6zkuuZIBbF5r3B8W/OjJ9X0YfoQ9krNEkCAAAARWmY1sr922QSBcE0yEvPmJ/7nqgT41rMW/XoRXXvkHkCEWn6bJLbVLqQM3VTLb7Vaw4auU0AAADQyqRdKp++I05ek3uHjBtg2phuviGvPK88/FjdO1KfvS6nt5W+mpETy5sL63cG48ez6Nh9eWnv1RUTAAAAAC1oOnF6T/vuH40v/4TSUkeyIsxP3zI/8x1qZegMJ09b7X6IXg6pvdI6/NmB7UejshP6Z3vRhTpUAAA5p3kza3dbgqZdXX4LlEY8uKPUSf3qN2k6shKoE/NEVhTb4ar+4BP9zrHMhonSF91Rp73UijaMd0d5npr9hiDaMB/PfJYObuwbvhzVKTXt6vJbIILSiM/f0zy4o+4eim5F09GvaHsyhK28f2L+5/v6vQfKfq+sQvQhp2RIw/uDR78+1ewX3bVWDslMBsvsHb16xZf/PjU8nMTi8EYCgEymgdJwcFU9OFL3Dokizh9pzu7z5Yecb1l2+mda/dc62pCns/Gz2XBnZKZ9otFcKNQECvWYpi+2Dyd1rmJxeCMBAADMW6atqBOJ0simo+2JQpLbVDdJpmhC9CEWAXLCnABAS9ZU2kLwf2dpZf05P+LyAAAAAElFTkSuQmCC); margin: 5px 0px 0px 10px; width: 32px; height: 20px;} /* The product name styles in the page header */#ppm_header_product { color: #fff; font-family: Arial,Helvetica,Verdana,sans-serif; font-size: 21px; font-weight: bold; padding-left: 16px;} /* The product name styles in the small page header */#ppm_header_product_small { color: #fff; font-family: Arial,Helvetica,Verdana,sans-serif; font-size: 15px; font-weight: bold; padding-top: 4px; padding-left: 10px;}/* The product name itself */#ppm_header_product span:before, #ppm_header_product_small span:before { content: "Clarity PPM";}
The sections we shall be changing are
<![if !supportLists]>1.
<![endif]>/* The logo in the upper left hand corner of the
page header */
<![if !supportLists]>2.
<![endif]>/* The logo in the upper left hand corner of the
small page header */
<![if !supportLists]>3.
<![endif]>/* The product name itself */
<![if !supportLists]>4.
<![endif]>/* Clarity PPM Logo */
The first and second have the definition of the logo defined with the url section between the brackets ( …. )
You company logo will need to be of the same dimensions (or there abouts) as the one we need to replace, i.e. width: 36px; height: 22px;

If you have a good high quality definition of the logo you want, check its properties and ensure it the horizontal and vertical pixel size are a good match to what is needed. You may have to experiment a bit, but its worth it.
In the above one, I have decided to just capture the logo and drop the name off and size it at 32 pixels wide and 29 pixels high. I have saved it as a PNG file type image

Now we need to convert it to BASE64
There are plenty of sites out there that can help you do this, but one I’ve found is simple enough to use is
https://www.base64-image.de/

If you click the above and select your saved image file, it will then convert it

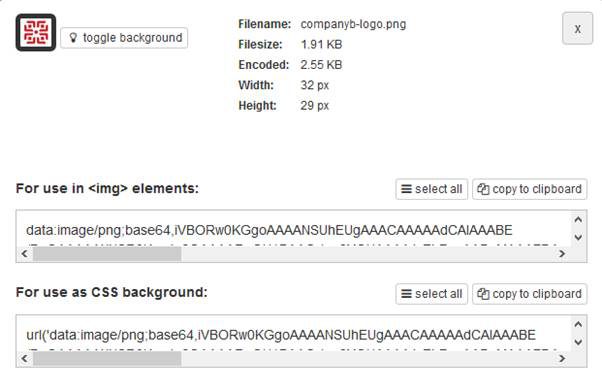
You can copy the text produced for the CSS background

It also displays what it would be if you embedded it as an image in a webpage
The text required will look similar to
url(‘data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAdCAIAAABE/PnQAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAcOSURBVEhLfVZ5TFtHGqfaNA1KArYxNsY43jRJzzSl7SYUFI6QcCRreikKbZqmR7rddrfq9p9IXVVbtaq0VbfbNKEUQruEm1xNU4UozcERHHP7BBtifGCDiQHjA2xz+T3PfjPvcThp+/No9M3Mb+Y33zfvm3EUugdh+LEGY4VZg20Qk3Sx/bimcQt+ZHCxG+MegTDNGr8KWGB57q8BK1AILS9ylwCe7VWq7pRXTFbUuSprXZU1LjAq6sYq69035SzJ4xn76eIEHiWESmDWTFbUjNbVU17vXVuMFCAeKr/8z/nVMWqhVClIUgqTlAJpj0DSJfrjT4nSQK8eE47+87pI3COSKoHD36ASbFDFb1DGS8oFSfN2G7PLJWAB6GD6GP9ph1O7/xVt+u6+zNzerD1QD2TmODc+2reWN1JdD4RbWTnDPJE1+Vl9Vl5fZg4UfUZOT2rW6BdfLa+yCCwALkV4BX6EQmhmDs0uoPkFFAgij0+fmqVcwxmvPwvj3XkFqtWxU9+VoUAABWfRXAjTwADAYTMgwQAwHrBhcze2+NRaZmy8uNT1zvvW9/8R1PTCsXXvzO6J5rICuTLl/bFjP1SAbS8pc7734cjfPgx2KaFJTfvHbzTPWYaWnIhi/GEEGlJ2Vku3UN09YLemZ/fFCq5yBAZYiEYdO9J1D3DH6s7AkCpPpl0VM1xyEuyLu3K6eYnyGIGpqBSaAx9/Ws5NsH1fDjaDCAFDaoZ8HTf0HZ4pz8w18pNa+OKB8kpo6v7+wek1HMvpc2Bf2JN/niPwK9rAbtiTrxFIOvlic3EpWqAMO3f1xAp9J1cKEDACfWkZivX80Mn/gW3573Hr638xHHnXDUGDME56TD/+7LMOgT14o2m8pRVPQMhYXGJ+66/GI+96O7tBwJSd3xWb4C07xYwCopi1lwQ61sVR4OzMDJqcQi43mvSgKX/EZ0FBHhFA5/w8nD+a8GCabwqNTThyZF0coff7lQIrQqTdnmYTSJ3PpJn2Pa/Pl+nzC6BW5spsJWVkPAKh4Tua9z7Q7tlnyH9Ov7egb2+BPa/AseUJA0/kKl7mMyFiLhikf/OdZn6SRihVQ02Kmi/ujE8slWyE3YUnPPpPPnd89m/LqSpE045vS2u58bpFpgpKfJJKvPGyUBq8eoMsi8EI0HQYO067POazF2yVtfaqOltVvQ3qyhpb9ene6jrkm3ZfuXotatXo+vjrW5+mRhx+ta6/stpeVYuZ1bW2aphSZzlVM9rYTFZkgrLkAUSKyRGocOIwhSTaPIVCNKLoqSvXuv8Q7eckdDyVQlvtKETBqRIa1GAzxgJZcPnU2K+IidH8Tbny0BsDB169feCgsfDQIC6vGV8+fKXwVeScmLMOKQ8eth8+ovvkMzQ76z5zXv5ioQk4BwjtwCFT4Wu6/YX6ox/Byd8tQBMBTXZ+f1yiOU6s5Qo1XBEULVfUGSs4+3gymvZjHmwZ/CPuu2rPXOAKtRyRlidUcQVqnlDPSRhK2CBfz5+sqsVkgkUBUutSdvbHiccOvWUpLhn8pmjweLHpRLH+2IlAby8h0fhOwU8L7CaM5ubtFxsGvv7GdAKYJ4zHi+zHiuzPPKvmJbh/M9FS09vWcWkm0f0B5PbC2aIQGWMReVUCZueQx4vgGaDCcADDuTgPfBF5QLAokHErJo46+QPYTQcPNz70+LlHtpouXYbmfFe34o23nQoF2G2ffm746F/IHwT70utvXn1466VHtlnOnoccNEMm/46AKi2rYS03SDzQZex28xI1cMkQdue+gub77h+twe9By67cxqgHnOd+BLt5V94IP2mQJxopKkGhsGr33uZYobssMkSwOuO3QvZi0wv76VEn2J3Zef0xgkZugqmqBuLemZapXMMdq8e3aU+uTLWa4yCr/JIvU3OEbbECG7nBnBd+vrw91Ql5swgssBRVanQUeaeY92DGaA7IFVPtnVRgGprd6dnqaN54Pb5Nu3L+rFwV46yoBjtgGfIrOqaBNo1pOGVhf3Byi2AFGA3ylcAtQ4XUmukW+Yy8PXjrVrCpZeFakzU5RRPNc5IHpytXZojmTR/9eLZZHrypCMoVwdZ2X9NN5LgDo7AUE3AGbIjYLrL3QFv79c0PqyWbtOJNmqRNOvGmgcQHHZItHWvjrETgWnaOKV5ikm7plTyolmzWYNpmhXhj63Mv4bd2ecMY7CGzYNLtq2PNmx8zwJuenGKA8iQumm3bW3fnIa8PCHfqT7c/narfth0I+uQdpE7pf3JHw1N/mrNYV64OiBQAwJ006aYHBtFtEzKakdFCanP4thmNuQiBxteOdRgZGQLUVmzcNlEmC34hyC6XAAIrPWINJmhQwGHmfxqUlaSlzpUFEwiJvf0JQGD5n144HKJpCm5aAJCAtZL6W7iXs9yD0P8BiqaVargN+oUAAAAASUVORK5CYII=’)
This is what we now need to replace the url part in the for the two logo sections
Also remember to update the sizes to width: 32px; height: 29px; in our example
Now save the theme
If there are any errors, they will be highlighted. You may have missed a character somewhere, but trial and error will get you there
Now we are ready to use

Select theme and Save
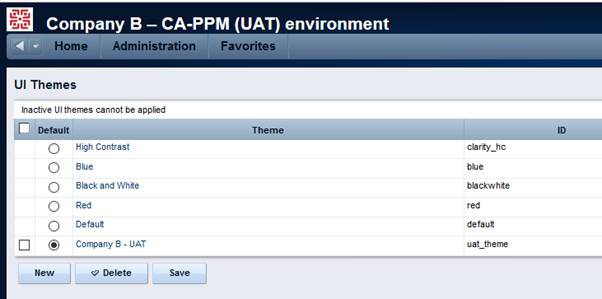
Now you will see the CA logo replaced with yours

Also, when you logout the login logo will have changed

But we still have the caption to change, so back to the theme to edit and goto
/* The product name itself */
Here you can change “Clarity PPM” to what you require, i.e. “Company B – CA-PPM (UAT) environment”
Save the theme and now you will see

And

Also note. If you use partitions, then each partition can have a different UI Theme. You can check these from Administration ->Partition Models
Remember, you created a new Theme, so you can always revert back to what you had when required